Frenchy French
Software Engineer
I am a driven and dedicated fullstack software engineer with a passion for diversity and learning. With a background in UX design and IT, I tend to think both analytically and creatively. Because of this, I like to pair my strong problem solving skills with aesthetically pleasing design, to create solid, well rounded applications. As a forever learner, I’m always finding ways to increase my knowledge and add more tools to my wheelhouse. Additionally, my educational background in psychology makes me a skillful communicator, allowing me to translate complex code into easy to understand concepts. At my core I believe that knowledge, a strong skillset, and community mindedness make the best user-focused programming.

Work
The Good Word

The Good Word
The Good Word is a satirical news news site with a little something to tickle anyone's fancy.
This site was created using React.js, along with CSS and HTML for the front end and Ruby on Rails for the backend. Its articles were written by Frenchy's colleagues and are stored within a database in the backend. It has full CRUD capabilities.
The Good Word main page displays all articles. Each article is filtered by category and accessible via the navigation. The user can also create their own articles. When clicked, the articles are rendered in an Article component, that is dependent on the its props. There, the articles can be viewed, updated, or deleted.
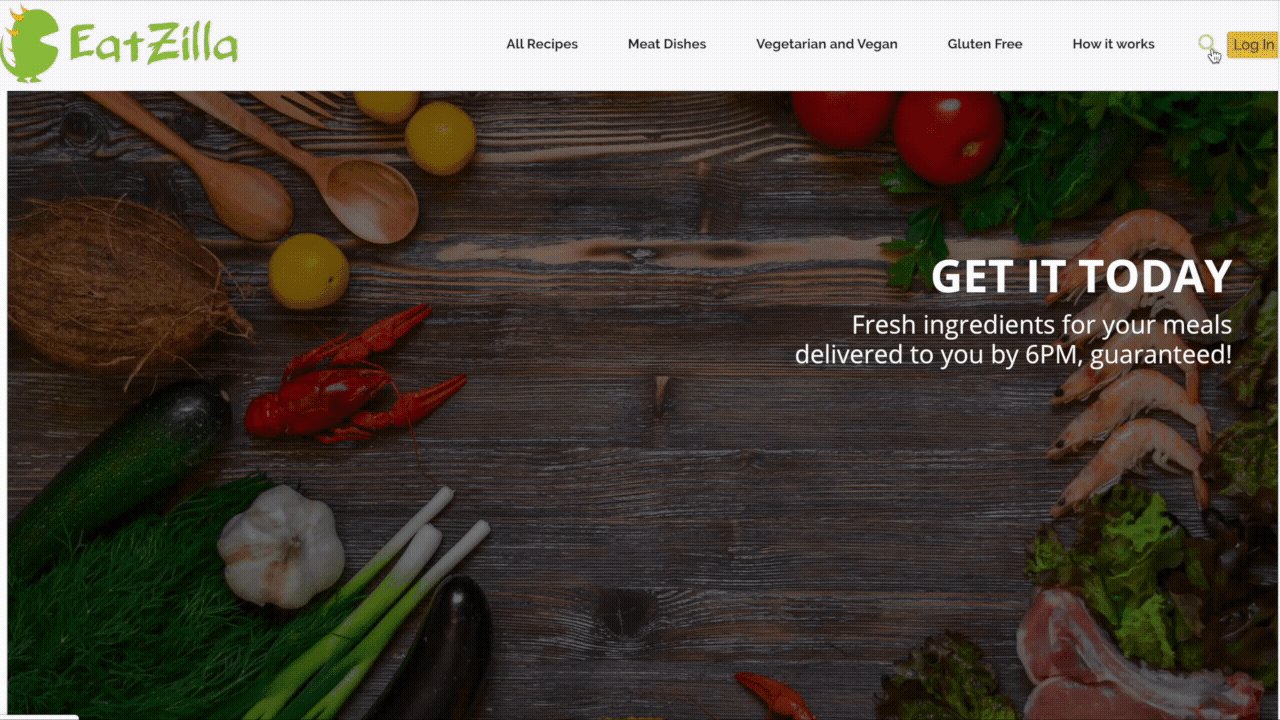
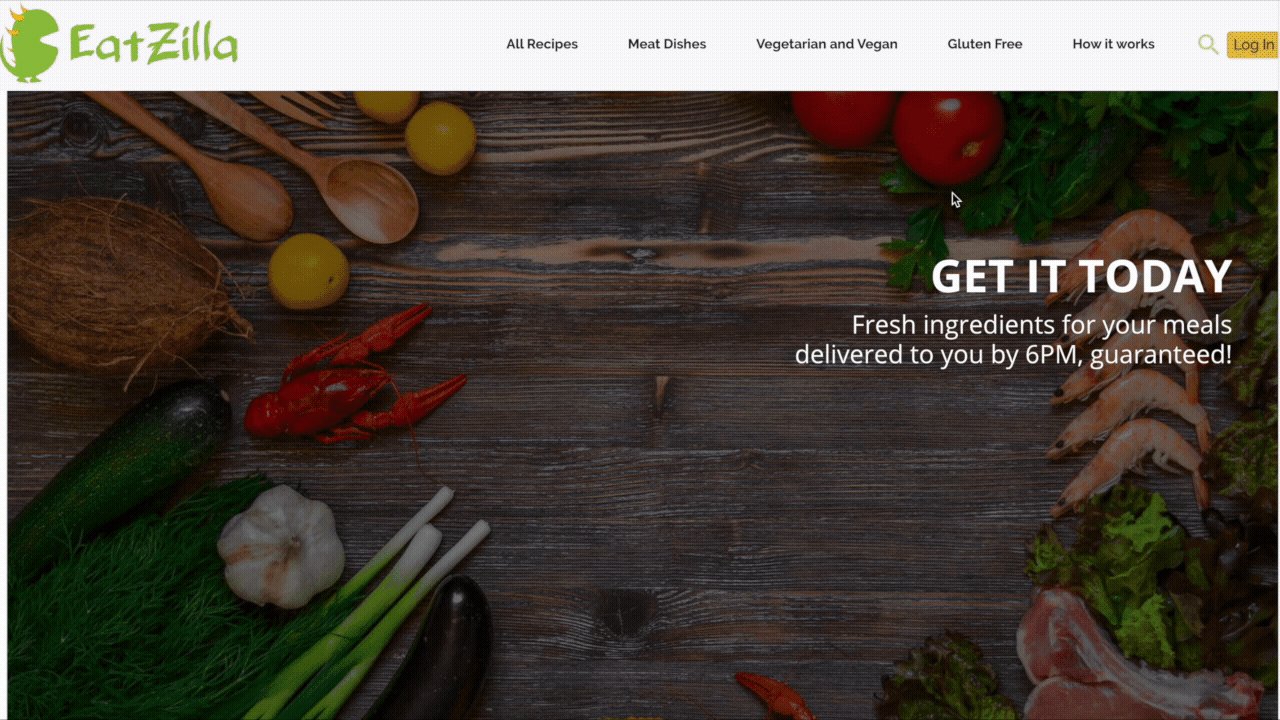
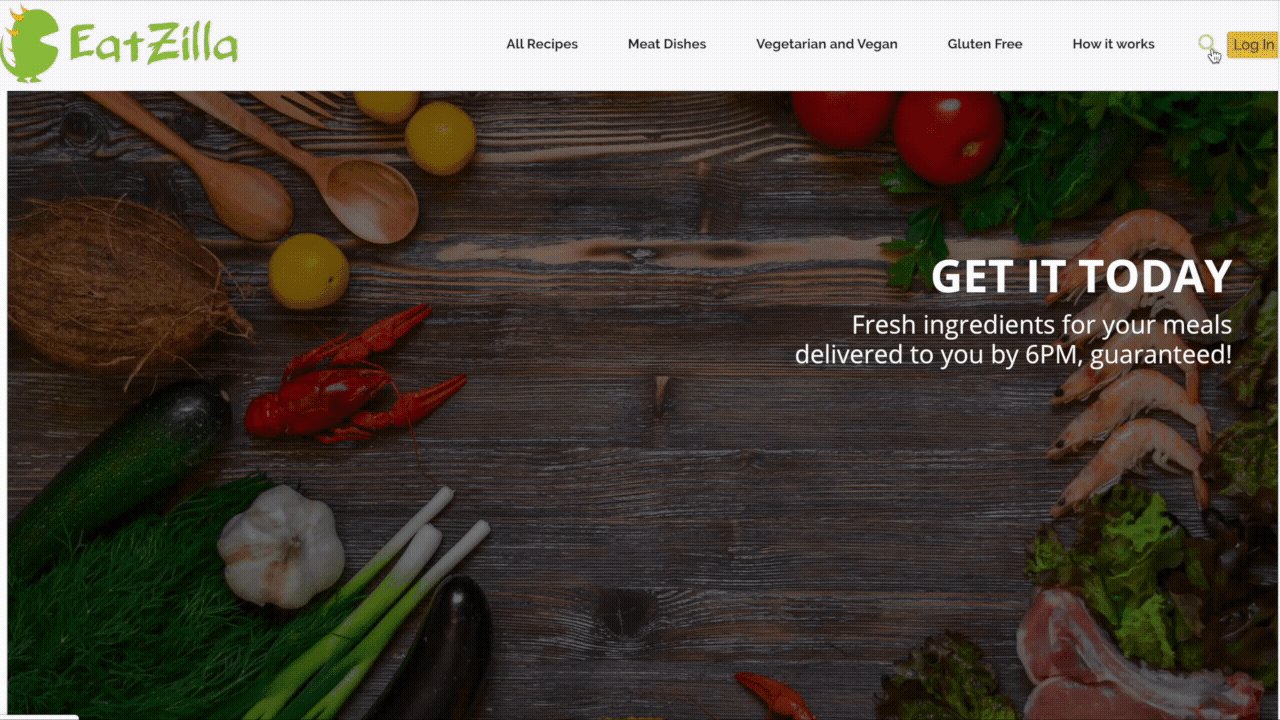
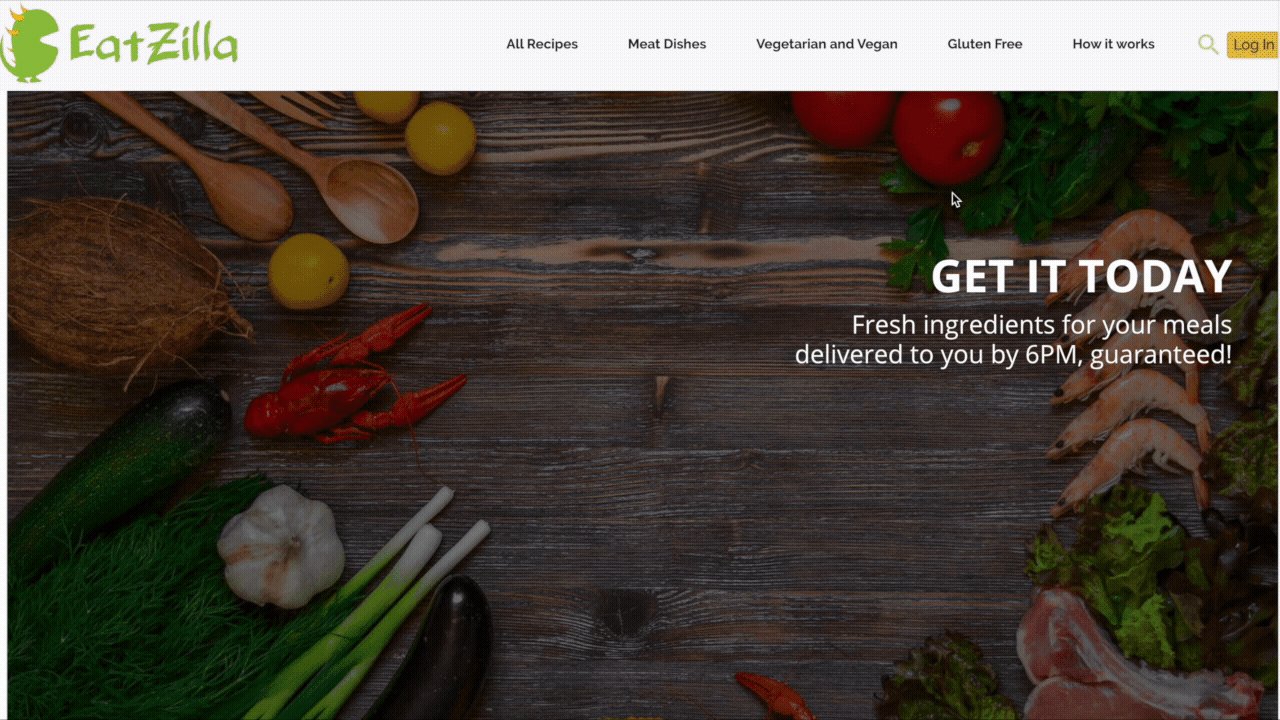
EatZilla

Welcome to EatZilla!
This site was created using React and React Bootstrap.
EatZilla is a site that allows users to find quick recipes, based on the category of their preference and have the ingredients delivered to them by 6pm. The fictional site would work in collaboration with local grocery stores--based on the user's location--who would deliver the ingredients.
EatZilla is a one page responsive site, created in collaboration with a team of UX designers. The software engineers and UX designers performed feature prioritization and created a Moscow map together. The UX team then created low fidelity mockups and together we performed usability testing. Based on that testing, the UX team created final mockups, which we--the software engineering team--created using React. The header and carousel are comprised of two components each, which are alternately hidden at specific breakpoints.

Fantasy Futball

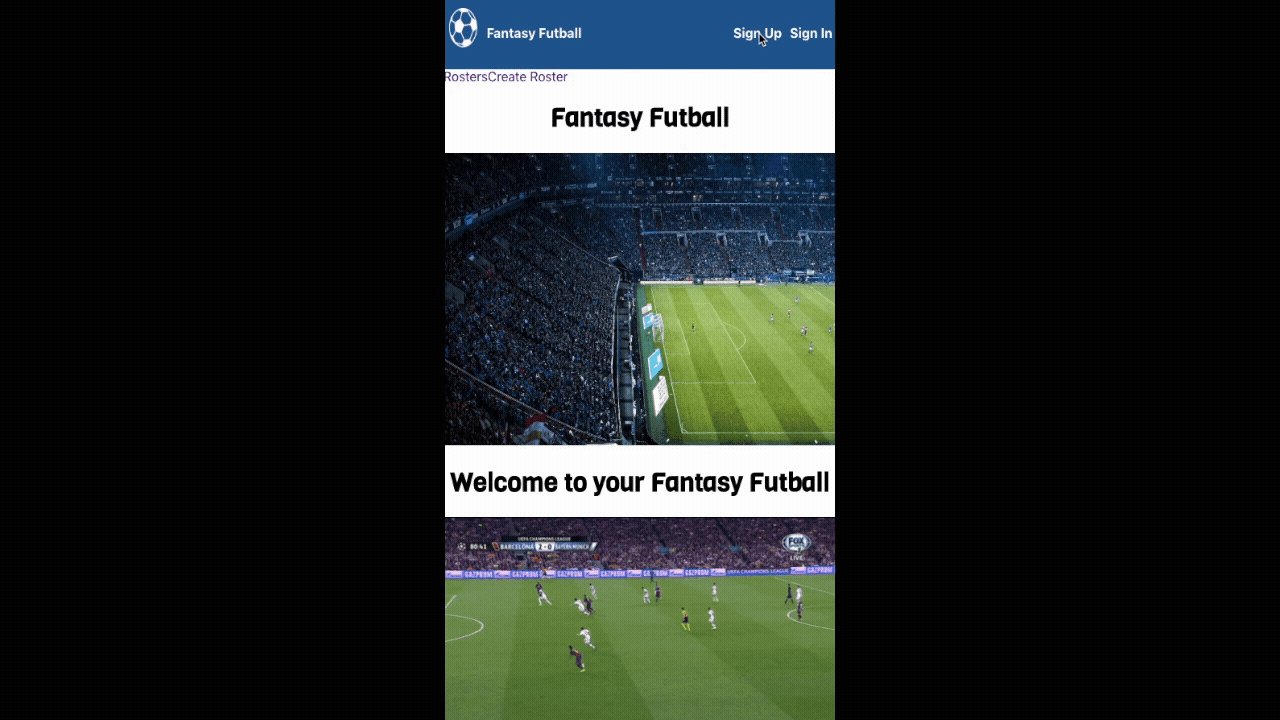
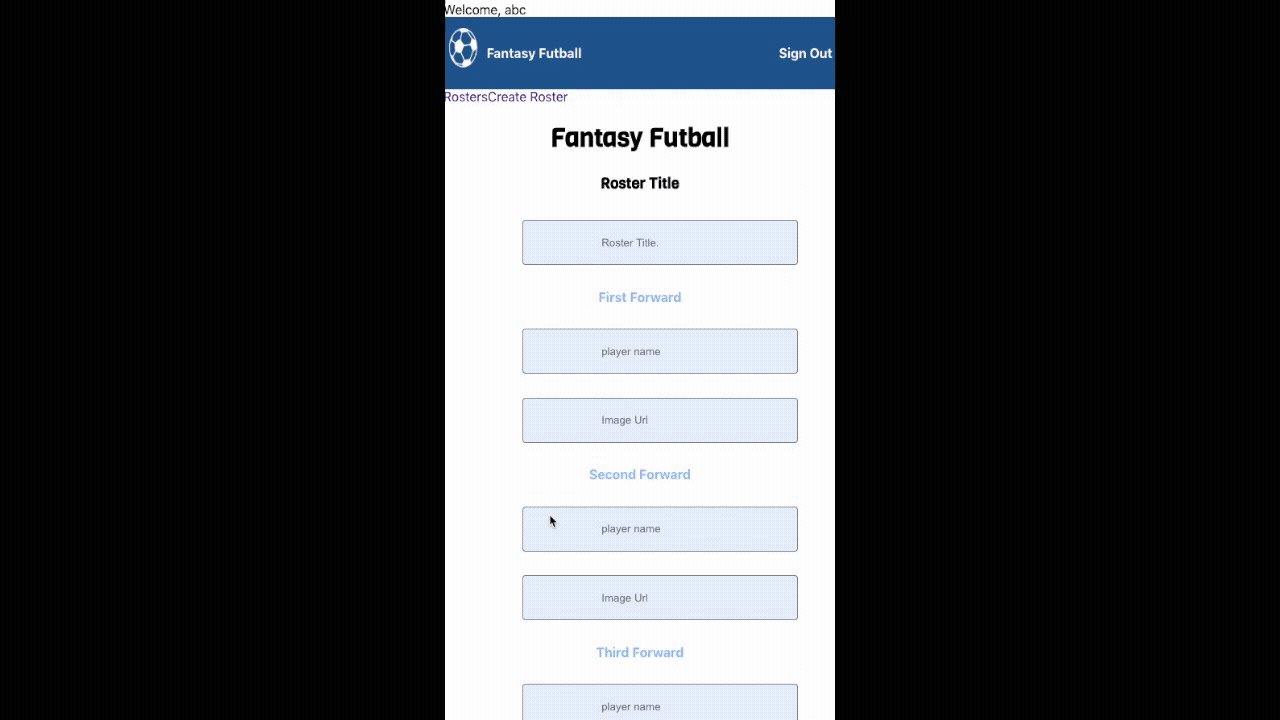
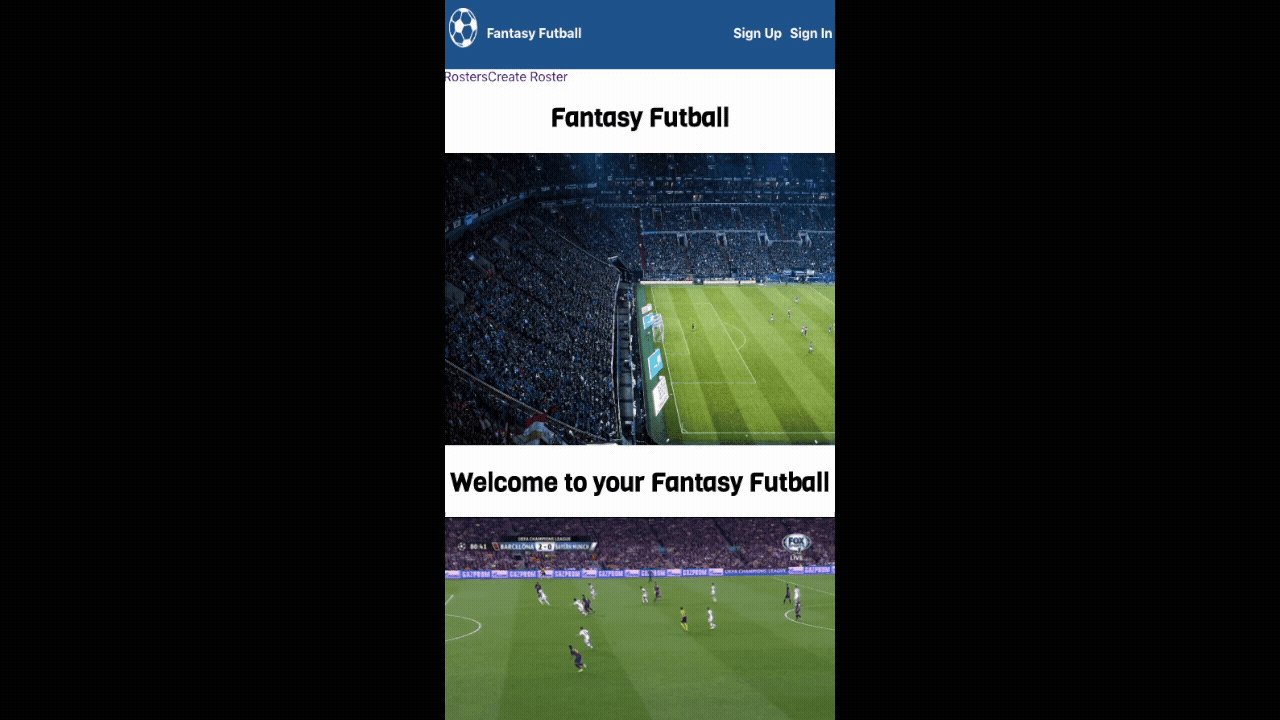
Fantasy Futball
Fantasy Futball is a mobile website for Futball fans to sign in and create their rosters for their own fantasy sports games!
This site was created using React.js along with HTML, and CSS on the front end and Express on the back end. It has authentication set up so that user's can create an account, log in, and then create, edit, and delete their rosters.
Personal Speakeasy

Welcome to your own personal speakeasy!
This site was created with HTML, JavaScript, CSS, and React.
This basic web app allows you to search through cocktails for inspiration and create your own. It's perfect for creating shareable cocktail menus for parties or training material for restaurants.

Scare BnB

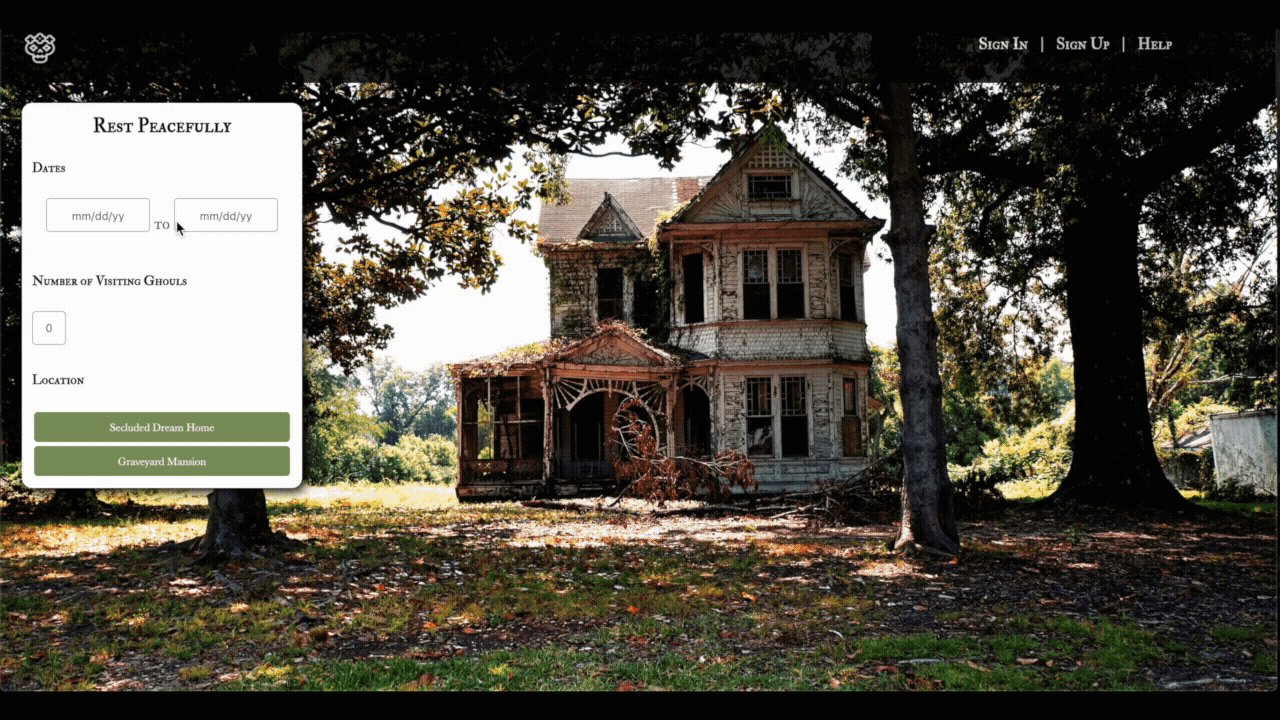
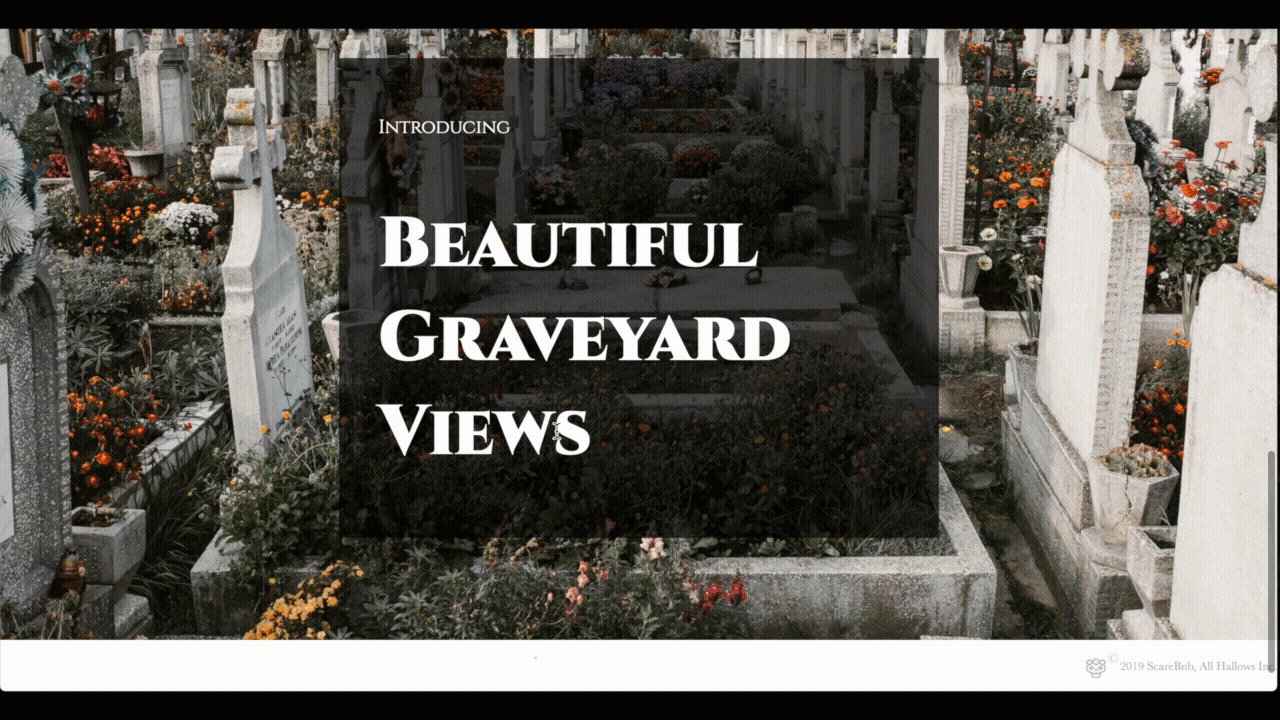
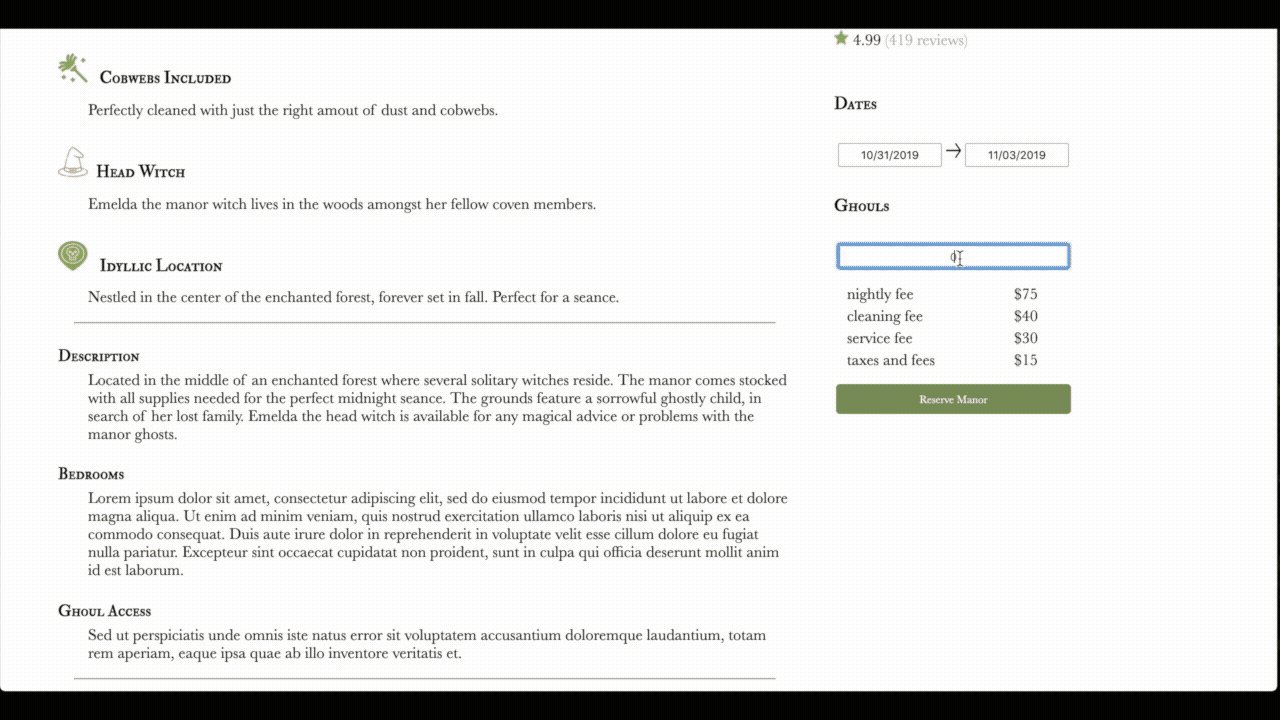
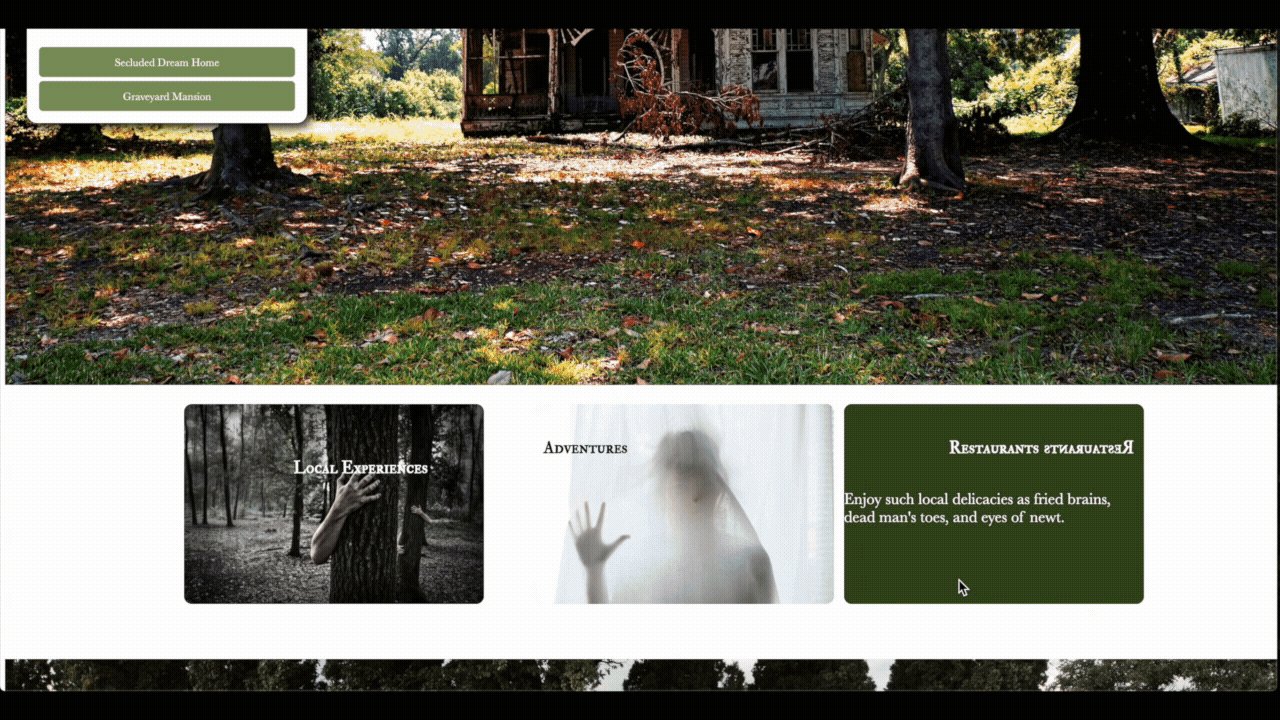
Scare BnB
Welcome to the spookiest of bed and breakfasts!
This site was created without a backend using HTML, CSS, and JavaScript.
ScareBnB is a place for ghouls to rent the perfect haunted house for thier vacation. They're given the choice between two victorian manors; one an imposing mansion on the edge of a graveyard and the other a perfectly dilapidated witches lare in an enchanted forest. While visiting, ghouls can roam the beautiful graveyards, or commune with the local ghosts. These haunted manors also come fulling stocked with everything needed to fulfill your every spooky need! Happy seance, and enter if you dare 🎃☠️🎃

Contact Frenchy

Ux Design
In addition to being a fullstack software engineer, I also worked, previously, as a UX designer and researcher. As a result, design and aesthetics are an important part of my builds.
Just Lashes Startup

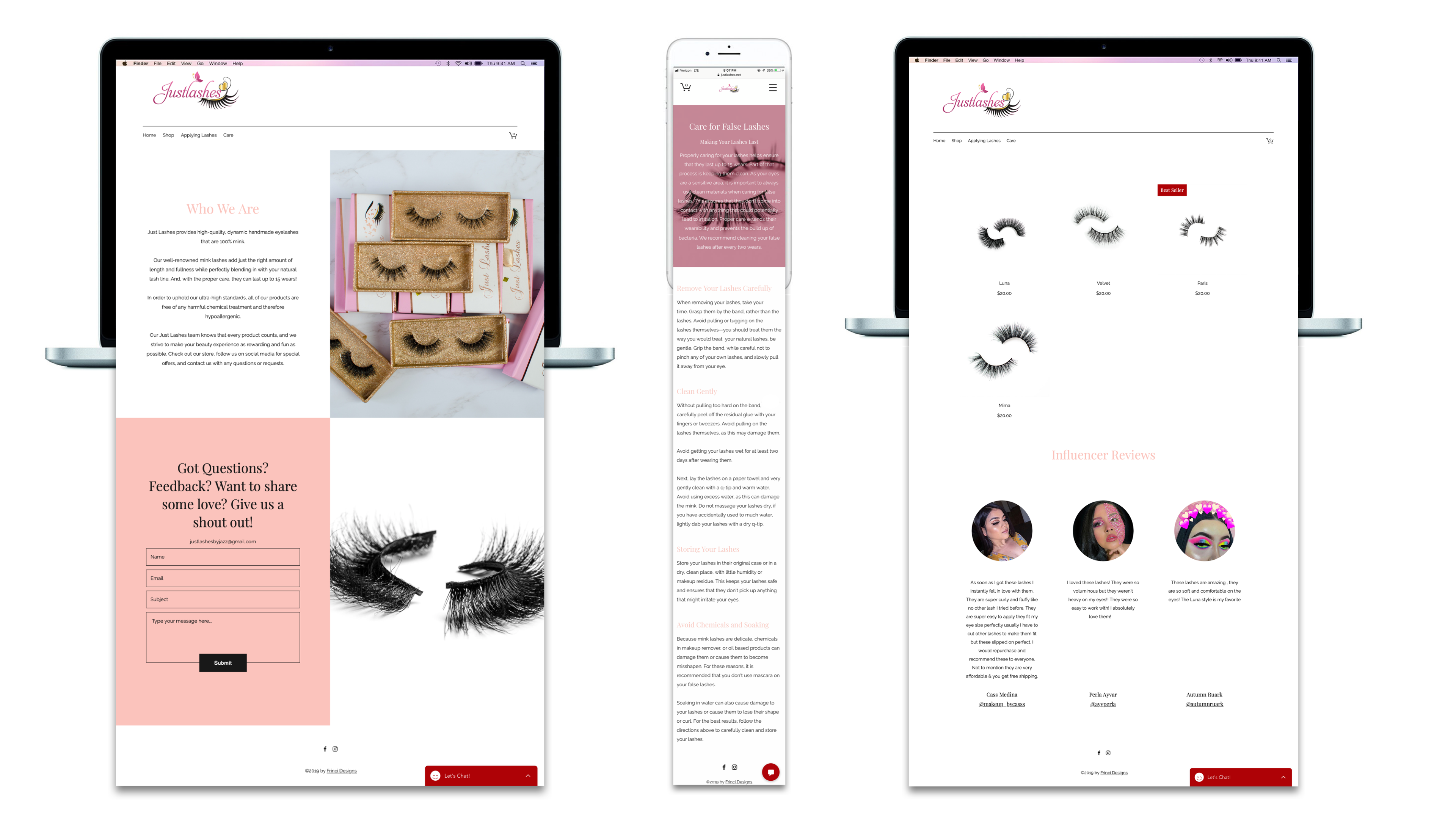
As the only UX designer for the Just Lashes startup, I completely designed, researched and wrote copy for the site.
As part of my research, I analyzed and compared our competitors. From them, I gathered integral information as well as the specific language we used for our site. I also performed usability testing on the competitor sites.
I then designed a responsive website, wrote the site copy, and performed usability testing. Once the design was complete, I worked with my photographer—Nickolus Gragg—to photograph the site product. I then edited the photos and incorporated them into the design (with the exception of the model photographs, which the client chose to re-edit herself).
Centiment.io

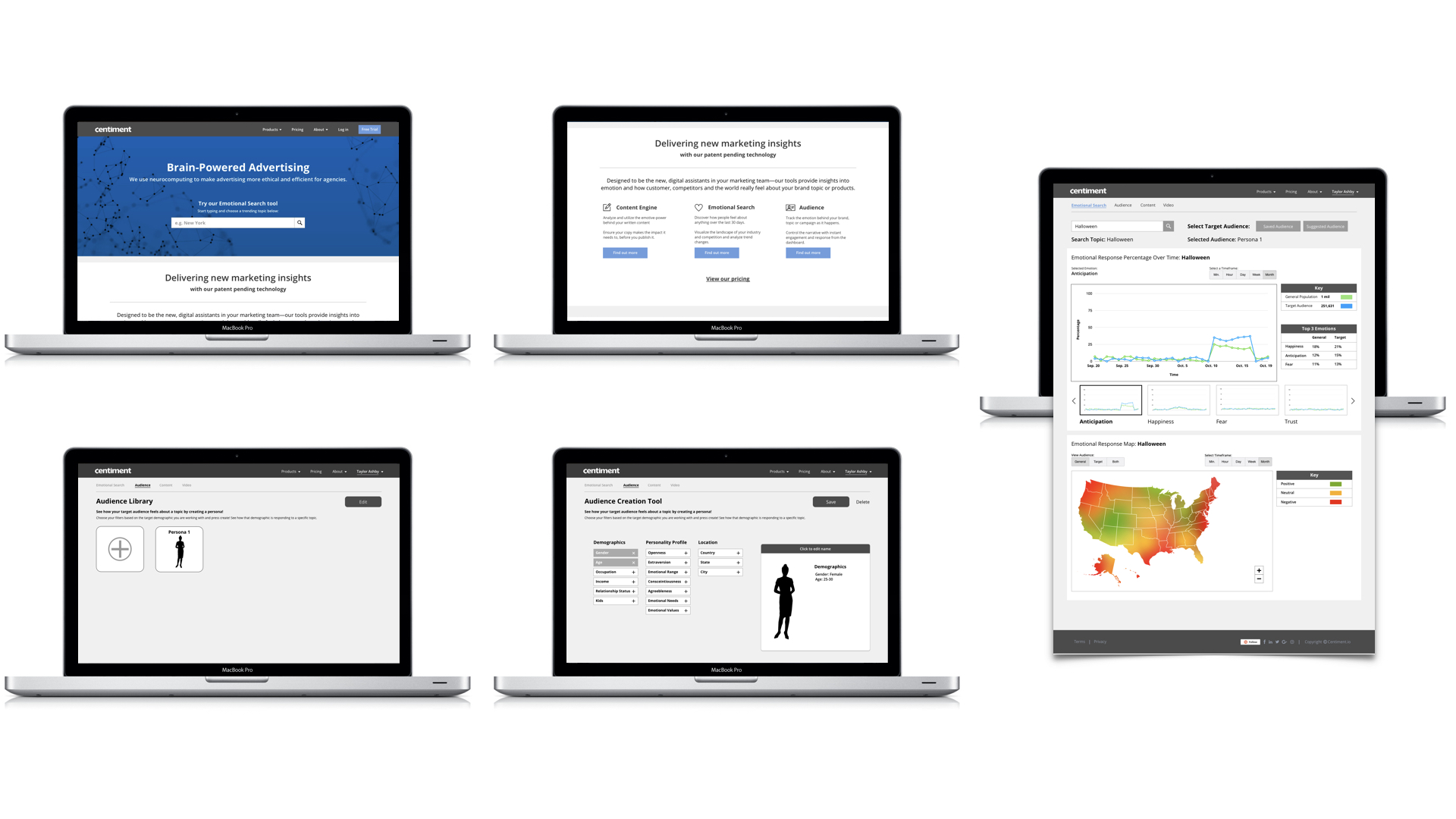
I was hired after my team’s contract ended as the Lead (and only) UX Designer for the Centiment startup. In addition to my UX responsibilities, I was responsible for all company presentations, company graphic design, and creative collaboration with our investors.
Part of a 4 person team working with our client Centiment.io. Together we were responsible for collaborative research, including user interviews, usability testing, affinity mapping and the creation of personas.
We then designed our concepts together using design studio, hand sketches, white boarding, wire framing and prototyping. In addition to redesigning the site, we also designed and produced the new feature "Audience." Additionally, I was in charge of communicating with our client and stakeholders.
Women & Women First

This is my passion project. I was part of a 3 person team including Amy Spengler and Julia Park. Together we collaboratively researched women in STEM careers, specifically Million Women Mentors in order to create a sister app that connects women searching for and wanting to be mentors. While researching, we performed user interviews and collected research surveys and affinity mapped for "I" statements.
We then used design studio to formulate features, that we subsequently turned into hand sketches, then wireframes.
This project has been featured on prototypr.io.
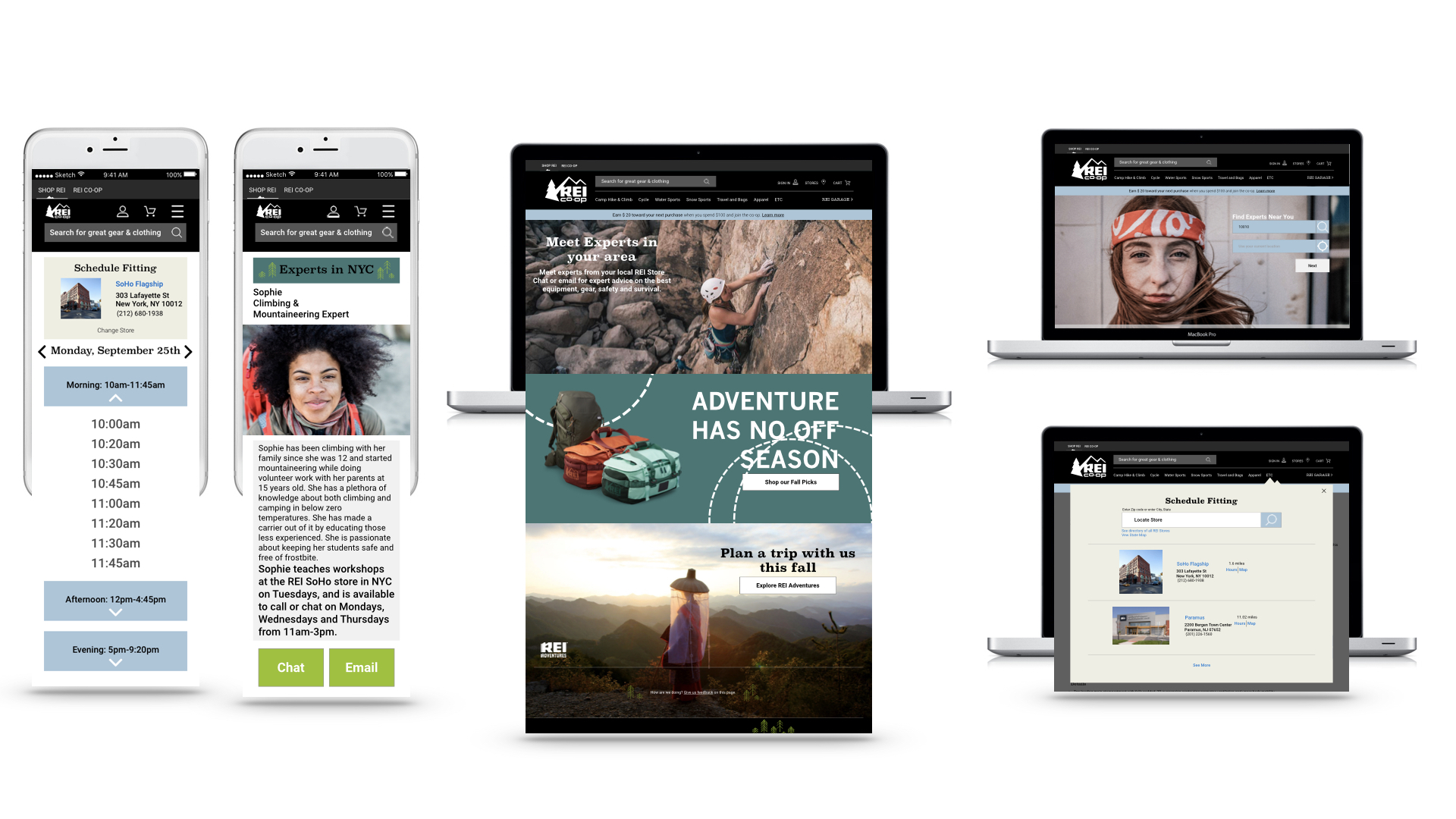
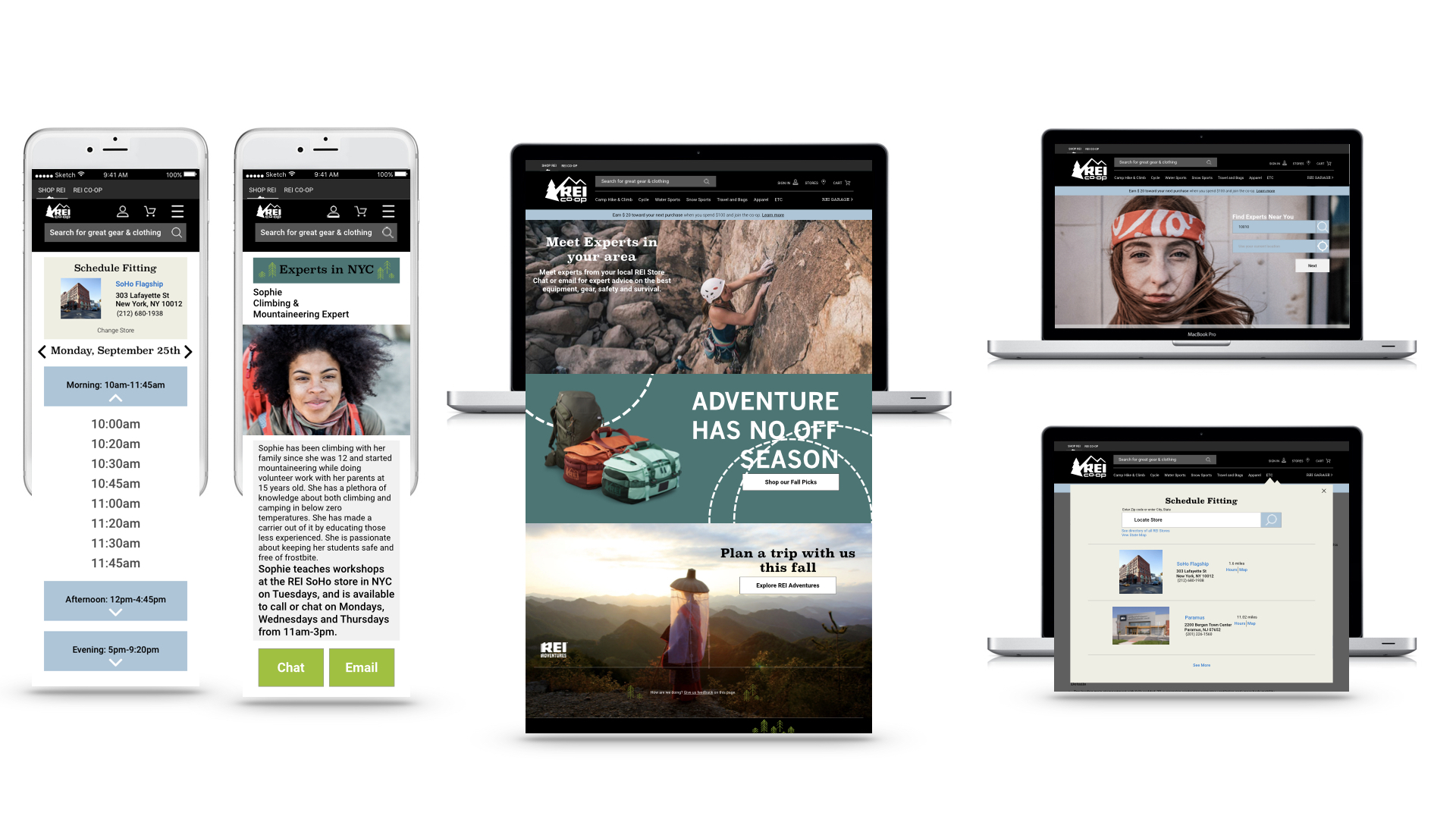
REI

Research Team: Myself, Andrew Steiner and Frannie Laks.
Design Team: Myself
This was a two week project, the first week was specifically for research. My small three person team and I collaboratively conducted field research in an REI store, usability tests on REI.com, and card sorting for navigation names. We also created a site-map and did a heuristic evaluation.
During the design portion, I worked on my own to restructure the header navigation based on the results from the card sorting. As per our users' needs, I also added an experts feature which allows users to interact with professionals in their area. Additionally, I created an option that allowed users to schedule appointments for backpack fittings in store.
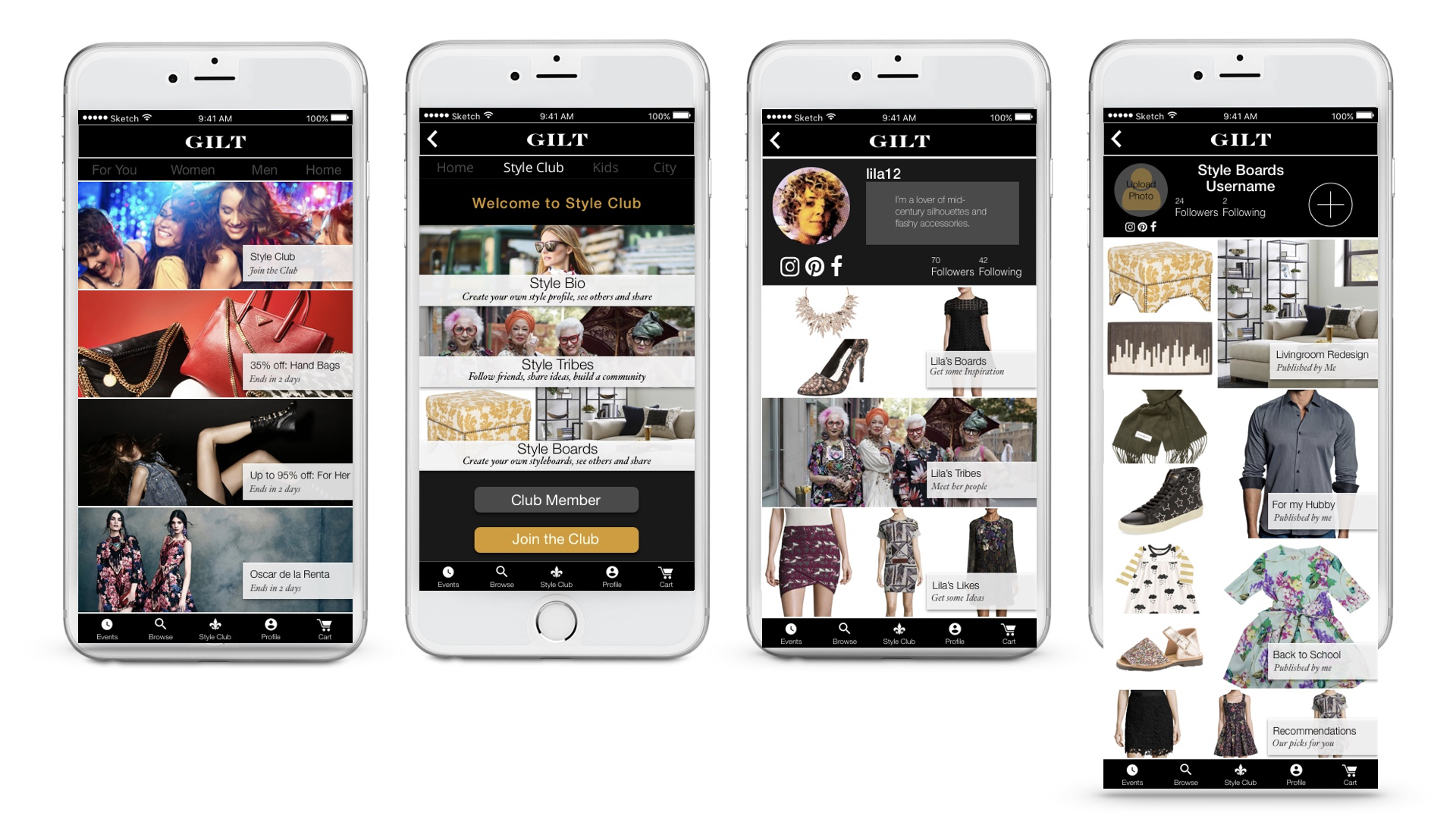
GILT Style Club

I was part of a 3 person group including Edward Enrique and Annie Meng, we created the feature Style Club for the GILT mobile app. I lead the design portion by keeping the master Sketch file and making sure everyone's screens were cohesive, the colors and fonts were correct and made sure everyone was using the proper spacing. We collaboratively performed user interviews and usability tests on GILT's current app. We then performed design studio together, created hand sketches and then wireframes. We performed two rounds of usability testing on our prototypes before creating our final mockups.